セットアップ¶
システム条件¶
Sora iOS SDK を利用するアプリケーションの開発に必要なシステム条件を次に示します。
iOS 14 以降
アーキテクチャ arm64 (シミュレーターの動作は未保証です)
Xcode 16.2
Swift 5.10
WebRTC SFU Sora 2025.1.0 以降
注釈
2025.1.x 系のリリースを最後に CocoaPods での提供を終了します。 詳細は「CocoaPods での提供終了について」を参照してください。
Xcode プロジェクトのセットアップ¶
概要¶
Sora iOS SDK は Swift Package Manager を利用してアプリケーションに追加できます。
Swift Package Manager を利用する¶
Xcode でパッケージを追加する¶
Xcodeのメニューから[File]-[Add Packages...] を選択します
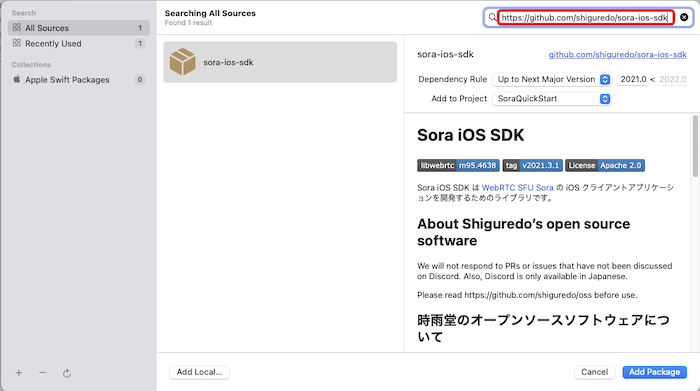
検索ボックスに https://github.com/shiguredo/sora-ios-sdk を入力します

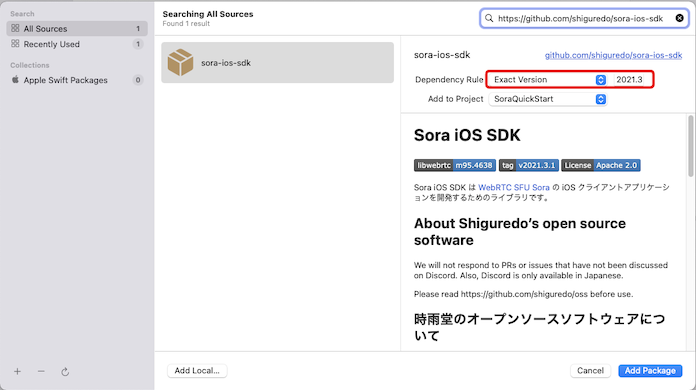
利用するSDK のバージョンを選択して [Add Package]を選択します

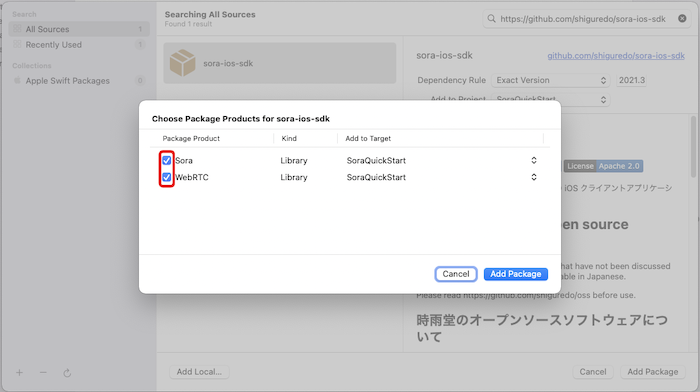
Sora, WebRTC の両方を選択して [Add Package]を選択します

Package.swift に追加する¶
Package.swift の dependencies に以下のように追加すると Sora iOS SDK を利用することができます。
let package = Package(
...
dependencies: [
.package(url: "https://github.com/shiguredo/sora-ios-sdk", from: "2025.1.1"),
],
targets: [
.target(
name: "MyApp",
dependencies: [
.product(name: "Sora", package: "sora-ios-sdk"),
]
)
]
)
カメラとマイクを許可する¶
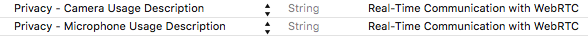
ナビゲーターエリアからプロジェクトエディターの Info タブを開き Custom iOS Target Properties にカメラとマイクの用途を記述します。 この記述を追加しないとアプリケーションが強制終了するので、必ず記述してください。
※ Xcode13 以前からのプロジェクトを利用する場合は、Info.plist ファイルに以下の記述を追加してください。
カメラの用途: "Privacy - Camera Usage Description"
マイクの用途: "Privacy - Microphone Usage Description"
設定例: